
Hızlı Erişim
- Kullanıcı Odaklı Tasarım: Başarılı Web Sitelerinin Temeli
- Basit ve Anlaşılır Arayüz: Kullanıcıları Kaybettiren Hatalardan Kaçının
- Hızlı Yüklenen Sayfalar: Performansın UX Üzerindeki Etkisi
- Mobil Uyumluluk (Responsive Design): Mobil Kullanıcıları Göz Ardı Etmeyin
- Etkili Navigasyon: Kullanıcıların Kolay Gezinmesini Sağlayın
- Dikkat Çekici ve Kullanışlı Çağrılar (CTA – Call to Action)
- SEO Uyumlu Tasarım: UX ve SEO Arasındaki Güçlü Bağ
- Güven Veren Tasarım Unsurları: Kullanıcıların Güvenini Kazanın
- Sonuç: Kullanıcı Odaklı Tasarımın Web Başarısına Katkısı
Paylaş
Dijital dünyada bir web sitesinin başarısı, yalnızca estetik görünümüyle değil, aynı zamanda kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımındaki başarısıyla da doğrudan ilişkilidir. Günümüzde internet kullanıcıları, ihtiyaçlarına en hızlı ve en verimli şekilde yanıt veren web sitelerini tercih ediyor. Bu noktada, kullanıcı odaklı bir yaklaşım benimsemek, markaların rekabet avantajı elde etmesini sağlayan en önemli unsurlardan biri haline geliyor.
UX ve UI tasarımı, bir web sitesinin ziyaretçileriyle nasıl etkileşim kurduğunu, onlara nasıl hissettirdiğini ve onları nasıl yönlendirdiğini belirleyen kritik bileşenlerdir. UX, kullanıcıların web sitesinde geçirdiği süre boyunca yaşadığı genel deneyimi kapsarken; UI, bu deneyimi oluşturan görsel ve etkileşimli unsurları ifade eder. Kullanıcı dostu bir tasarım, yalnızca estetik bir düzen sağlamaktan ibaret değildir; aynı zamanda ziyaretçilerin aradıkları bilgilere kolayca ulaşmalarını, sayfalarda zahmetsizce gezinmelerini ve hedeflenen eylemleri (satın alma, kayıt olma, form doldurma vb.) gerçekleştirmelerini teşvik eder.
Başarılı bir UX/UI tasarımına sahip olmak, yalnızca ziyaretçilerin memnuniyetini artırmakla kalmaz, aynı zamanda işletmelerin dönüşüm oranlarını da önemli ölçüde etkiler. Kullanıcı dostu bir arayüz, müşteri sadakati oluşturmanın ve marka güvenilirliğini artırmanın en etkili yollarından biridir. Hızlı yüklenen sayfalar, sezgisel navigasyon, dikkat çekici çağrılar (CTA) ve erişilebilir bir tasarım, ziyaretçilerin web sitesinde daha uzun süre vakit geçirmesine olanak tanır.

Bununla birlikte, UX ve UI sadece kullanıcılar için değil, arama motorları için de büyük bir öneme sahiptir. Google, artık yalnızca anahtar kelimeler ve bağlantılar üzerinden sıralama yapmıyor; bunun yerine, kullanıcıların bir web sitesinde geçirdiği süre, hemen çıkma oranı ve sayfa deneyimi gibi metrikleri dikkate alıyor. Kullanıcı deneyimini optimize eden web siteleri, arama motorlarında daha üst sıralarda yer alarak organik trafiklerini artırma avantajı elde ediyor. Örneğin, mobil uyumlu ve hızlı bir web sitesi, hem kullanıcıların sitede kalmasını hem de Google’ın sıralama algoritmalarında daha iyi bir konuma ulaşmasını sağlar.
Kısacası, web tasarımında UX ve UI optimizasyonu, kullanıcıları memnun etmekten çok daha fazlasıdır; işletmeler için daha fazla trafik, daha yüksek dönüşüm oranları ve uzun vadede sürdürülebilir bir dijital varlık anlamına gelir. Bu yazıda, kullanıcı odaklı web tasarımının temel prensiplerine, başarılı bir UX/UI stratejisi oluşturmanın yollarına ve Epigra’nın bu alandaki yaklaşımına yakından bakacağız.
Kullanıcı Odaklı Tasarım: Başarılı Web Sitelerinin Temeli
Dijital dünyada bir web sitesinin başarısı, ziyaretçilerin beklentilerini ne kadar iyi karşıladığıyla doğrudan ilişkilidir. Kullanıcı odaklı tasarım, yalnızca görsel olarak estetik bir site oluşturmakla sınırlı değildir; aynı zamanda kullanıcıların ihtiyaçlarını anlamak, onların yaşadığı olası problemleri tespit etmek ve bunlara en etkili çözümleri sunmak anlamına gelir. Bir web sitesi, hedef kitlesinin isteklerine uygun şekilde tasarlanmadığında, kullanıcıların siteden hızlıca ayrılmasına ve yüksek hemen çıkma oranlarına yol açabilir. Bu nedenle, tasarım sürecinin merkezine her zaman kullanıcı deneyimini koymak gereklidir.
Kullanıcı ihtiyaçlarını analiz etmek, başarılı bir UX tasarımının temel taşlarından biridir. Web sitenizi ziyaret eden kullanıcıların kim olduğunu, hangi motivasyonlarla hareket ettiğini ve karşılaştıkları zorlukları anlamadan, onların beklentilerine uygun bir tasarım sunmak mümkün değildir. Kullanıcı ihtiyaçlarını belirlemek için çeşitli yöntemlerden yararlanılabilir. Örneğin, anketler ve geri bildirim formları ile doğrudan kullanıcı görüşleri alınabilir, ısı haritaları ve tıklama analizleriyle kullanıcıların site üzerindeki davranışları gözlemlenebilir. Bu veriler, tasarım kararlarını daha bilinçli hale getirir ve kullanıcıların ihtiyaçlarını doğrudan karşılayan bir yapı oluşturmayı mümkün kılar.
Empati kurarak ziyaretçi beklentilerine uygun bir tasarım oluşturmak, kullanıcı odaklı yaklaşımın en önemli unsurlarından biridir. İyi bir UX tasarımı, ziyaretçilerin zihninde doğrudan bir yolculuk oluşturur. Kullanıcılar bir web sitesini ziyaret ettiğinde, belirli bir amacı gerçekleştirmek isterler: bilgi edinmek, bir hizmete ulaşmak veya bir ürünü satın almak. Kullanıcıların bu süreci olabildiğince zahmetsiz, hızlı ve keyifli bir şekilde tamamlamasını sağlamak, onları sitenizde tutmanın en etkili yollarından biridir. Açık ve sezgisel bir navigasyon, net yönlendirmeler ve karmaşadan uzak bir arayüz, kullanıcıların hedeflerine en kısa sürede ulaşmalarına yardımcı olur.
Ancak, kullanıcı deneyimi statik bir süreç değildir; sürekli olarak test edilmeli ve geliştirilmeye açık olmalıdır. Bu noktada, A/B testleri ve kullanıcı araştırmaları, web sitesinin performansını artırmada kritik bir rol oynar. A/B testleri, belirli sayfa tasarımlarının, buton yerleşimlerinin veya çağrıya teşvik eden öğelerin (CTA) hangi versiyonlarının daha etkili olduğunu belirlemeye yardımcı olur. Kullanıcıların hangi tasarım düzenine daha olumlu tepki verdiğini anlamak için düzenli olarak testler yapmak, veriye dayalı optimizasyon sağlar.
Sonuç olarak, kullanıcı odaklı tasarım, rastgele yapılan bir estetik düzenlemeden çok daha fazlasıdır. Hedef kitlenin ihtiyaçlarını anlamak, empati kurarak onların deneyimini en iyi hale getirmek ve sürekli veri analiziyle iyileştirmeler yapmak, başarılı bir web sitesinin temelini oluşturur. Kullanıcıyı merkeze koyan bir web sitesi, sadece daha fazla ziyaretçi çekmekle kalmaz; aynı zamanda kullanıcıların markayla güçlü bir bağ kurmasını ve sadık müşterilere dönüşmesini sağlar.
Basit ve Anlaşılır Arayüz: Kullanıcıları Kaybettiren Hatalardan Kaçının
Bir web sitesinin başarısı, kullanıcıların onunla nasıl etkileşime girdiğine ve ne kadar rahat gezinebildiğine bağlıdır. Kullanıcıların web sitelerinde geçirdiği süreyi artırmak, onları doğru yönlendirmek ve dönüşüm oranlarını yükseltmek için basit ve anlaşılır bir arayüz oluşturmak kritik öneme sahiptir. Karmaşık ve gereksiz tasarım öğeleri, ziyaretçilerin dikkatini dağıtarak istedikleri bilgilere ulaşmalarını zorlaştırabilir. Bu nedenle, web tasarımında minimalizm, netlik ve kullanıcı dostu etkileşimler ön planda tutulmalıdır.
Minimalist Tasarımın Avantajları
Minimalist tasarım, sadelik ilkesine dayanarak gereksiz görsel öğeleri ve dikkat dağıtıcı unsurları ortadan kaldırarak kullanıcıların ana içeriğe odaklanmasını sağlar. Kullanıcılar genellikle sitenizde karmaşık bir yapı görmek istemezler; onların ihtiyacı olan şey, hızlı ve kolay bir şekilde aradıkları bilgiye ulaşabilmektir. Gereksiz süslemeler, çok fazla renk kullanımı veya aşırı animasyonlar, kullanıcı deneyimini olumsuz etkileyebilir.
Minimalist bir web tasarımının sağladığı başlıca avantajlar şunlardır:
- Hızlı Yükleme Süresi: Gereksiz görseller ve ağır grafikler ortadan kaldırıldığında, web sitesi daha hızlı yüklenir. Google da sayfa hızını önemli bir sıralama faktörü olarak kabul ettiği için bu, SEO açısından da avantaj sağlar.
- Odaklanmış İçerik Sunumu: Sadelik, kullanıcıların dikkatlerini dağıtmadan ana içeriğe odaklanmalarını sağlar.
- Kolay Navigasyon: Kullanıcılar sezgisel olarak menüleri ve yönlendirmeleri anlayabilir, böylece aradıkları bilgilere hızla ulaşabilirler.
Karmaşık ve Gereksiz Öğelerden Kaçınarak Netlik Sağlama
Web sitelerinde sık yapılan hatalardan biri, aşırı bilgi yüklemesiyle kullanıcıyı bunaltmaktır. Eğer bir ziyaretçi sitenize girdiğinde ne yapması gerektiğini veya hangi bilgilere nasıl ulaşacağını hızlıca anlayamıyorsa, büyük ihtimalle siteden ayrılacaktır. Bu nedenle tasarım sürecinde şu unsurlara dikkat edilmelidir:
- Tutarlı Bir Tasarım Dili Kullanın: Tüm sayfalarda benzer yazı tipleri, renk paletleri ve ikonografi kullanarak kullanıcıya tutarlı bir deneyim sunun.
- Gereksiz Animasyonlardan Kaçının: Hareketli öğeler ve efektler, aşırıya kaçıldığında kullanıcıyı yorabilir. Eğer bir animasyon kullanılıyorsa, bu yalnızca dikkat çekmesi gereken önemli unsurlar için olmalıdır.
- Beyaz Alan (Boşluk) Kullanımına Özen Gösterin: Sayfada yeterli boşluk bırakmak, bilgilerin daha kolay algılanmasını sağlar. Çok sıkışık ve yoğun içerikli tasarımlar, kullanıcıyı görsel olarak yorabilir.
- Menü ve Kategorileri Az ve Öz Tutun: Karmaşık menü yapıları ve çok fazla kategori içeren navigasyonlar, kullanıcıların kaybolmasına neden olabilir. Ana başlıkları ve alt menüleri sade tutarak gezinmeyi kolaylaştırın.
Kullanıcı Dostu Form Tasarımları ve Etkileşimli Öğeler
Web sitelerinde en fazla etkileşim alan bölümlerden biri de formlardır. İletişim formları, üyelik kayıtları veya ödeme sayfaları gibi etkileşimli alanlar, kullanıcıların hedeflerini tamamlamalarını sağlayan temel bileşenlerdir. Ancak, kötü tasarlanmış ve karmaşık formlar, kullanıcıların formu doldurmaktan vazgeçmesine ve dönüşüm oranlarının düşmesine yol açabilir.
Kullanıcı dostu bir form tasarımı oluştururken dikkat edilmesi gerekenler şunlardır:
- Gereksiz Alanlardan Kaçının: Kullanıcıdan yalnızca gerçekten gerekli bilgileri isteyin. Çok fazla giriş alanı olan formlar, ziyaretçilerin formu tamamlamadan ayrılmasına neden olabilir.
- Açık ve Anlaşılır Etiketler Kullanın: Kullanıcılar hangi bilgiyi girmeleri gerektiğini net bir şekilde anlayabilmelidir. Alan adlarını ve örnek metinleri (placeholder) açıklayıcı hale getirin.
- Otomatik Tamamlama ve Doğrulama Sağlayın: E-posta adresi, telefon numarası gibi bilgiler için otomatik tamamlama veya hata mesajları sunarak kullanıcıların hataları en aza indirmesine yardımcı olun.
- Mobil Uyumluluğa Dikkat Edin: Formların tüm cihazlarda sorunsuz çalıştığından emin olun. Mobil kullanıcılar için büyük butonlar ve klavye optimizasyonu sağlamak önemlidir.
Sonuç olarak, başarılı bir web tasarımı oluşturmanın temelinde sadelik ve netlik yer alır. Kullanıcıların sitede kolayca gezinebilmesi, içeriği hızlıca tüketebilmesi ve istedikleri işlemleri zahmetsizce gerçekleştirebilmesi için arayüzü olabildiğince temiz, anlaşılır ve sezgisel hale getirmek gereklidir. Gereksiz öğeleri ortadan kaldırarak, kullanıcı dostu etkileşimler sunarak ve minimalist bir yaklaşım benimseyerek, kullanıcıların web sitenizde daha uzun süre kalmasını ve istedikleri hedeflere daha kolay ulaşmasını sağlayabilirsiniz.
Hızlı Yüklenen Sayfalar: Performansın UX Üzerindeki Etkisi
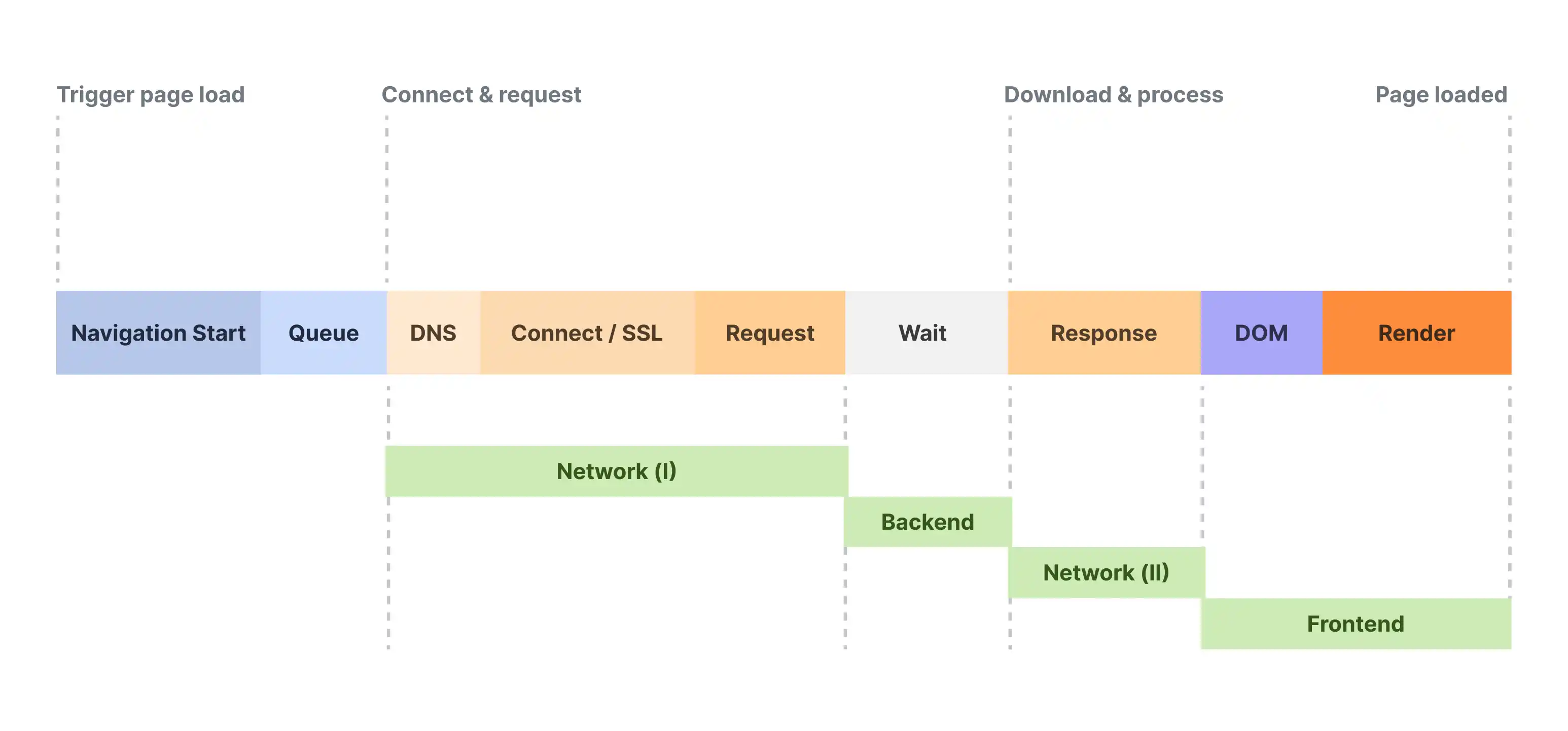
Günümüz internet dünyasında hız, bir web sitesinin başarısını belirleyen en kritik faktörlerden biridir. Kullanıcılar artık beklemeye tahammül etmiyor; sayfalar birkaç saniye içinde yüklenmezse hemen başka bir siteye yöneliyorlar. Google’ın yaptığı araştırmalara göre, sayfa yükleme süresi 1 saniyeden 3 saniyeye çıktığında hemen çıkma oranı %32 artıyor. 5 saniyeye ulaştığında ise bu oran %90’ı bulabiliyor. Bu nedenle web sitesi hızı, yalnızca kullanıcı deneyimi (UX) açısından değil, aynı zamanda SEO performansı açısından da büyük önem taşıyor.
Hızlı yüklenen bir web sitesi, kullanıcıların sitede daha fazla zaman geçirmesini, içeriğe hızlıca ulaşmasını ve dönüşüm oranlarının artmasını sağlar. Öte yandan, yavaş yüklenen sayfalar hem ziyaretçileri kaybetmeye hem de arama motorlarında düşük sıralamalara neden olabilir. Google, hız faktörünü önemli bir sıralama kriteri olarak kabul ettiğinden, sayfa yükleme süresi doğrudan organik trafik üzerinde de etkili olmaktadır.
Sayfa Hızının SEO ve Kullanıcı Deneyimi Üzerindeki Etkisi
Web sitesi hızının hem SEO hem de kullanıcı deneyimi açısından sağladığı avantajlar şu şekildedir:
- Daha İyi Arama Motoru Sıralamaları: Google, hızlı yüklenen web sitelerini önceliklendirir ve Core Web Vitals metrikleriyle sayfa performansını ölçerek sıralamaları belirler.
- Düşük Hemen Çıkma Oranı: Yavaş açılan sayfalarda kullanıcılar beklemeyi sevmez ve sayfayı terk eder. Hızlı yüklenen siteler, ziyaretçileri daha uzun süre tutar.
- Daha Yüksek Dönüşüm Oranları: Kullanıcılar hızlı bir alışveriş ve gezinme deneyimi yaşadığında, satın alma işlemi yapma veya bir form doldurma olasılıkları artar.
- Mobil Kullanıcı Deneyimini Güçlendirme: Günümüzde internet trafiğinin büyük bir kısmı mobil cihazlardan geliyor. Mobil kullanıcılar için optimize edilmiş, hızlı yüklenen sayfalar, genel kullanıcı memnuniyetini artırır.
Web Sitesi Hızını Artırmak İçin Optimizasyon Teknikleri
Sayfa hızını artırmak için çeşitli optimizasyon teknikleri uygulanabilir. Bunlar, hem ön uç (frontend) hem de arka uç (backend) performansı geliştirmeye yönelik stratejileri içerir.
1. Görselleri Sıkıştırarak Yükleme Süresini Azaltın
Web sitelerinde büyük boyutlu görseller, yükleme süresini doğrudan etkileyen faktörler arasındadır. Görsellerin boyutlarını küçültmek için aşağıdaki yöntemler kullanılabilir:
- JPEG ve WebP formatlarını tercih edin: PNG gibi ağır dosya formatları yerine, daha hafif ve kaliteyi koruyan formatlar kullanın.
- Lazy Loading (Geç Yükleme) kullanın: Sayfa açıldığında yalnızca görünen görsellerin yüklenmesini sağlayarak hız kazanın.
- Sıkıştırma araçları kullanın: TinyPNG, ImageOptim ve Squoosh gibi araçlarla görselleri sıkıştırarak kalite kaybı olmadan boyutlarını küçültün.
2. CDN (Content Delivery Network) Kullanımı
Bir içerik dağıtım ağı (CDN), web sitenizin içeriğini farklı coğrafi bölgelerde bulunan sunuculara dağıtarak kullanıcıya en yakın sunucudan içerik sunulmasını sağlar. Bu, sayfa yükleme süresini büyük ölçüde iyileştirir. Popüler CDN servisleri arasında Cloudflare, Akamai ve AWS CloudFront bulunur.
3. Gereksiz Kodları ve Ağır Komut Dosyalarını Kaldırın
Web sitenizin HTML, CSS ve JavaScript dosyaları gereksiz satırlar ve kullanılmayan kodlar içerebilir. Bu gereksiz kodları kaldırmak için şu teknikleri uygulayabilirsiniz:
- Kodları minimize edin: HTML, CSS ve JavaScript dosyalarınızı sıkıştırarak gereksiz boşlukları ve yorum satırlarını kaldırın. Bunu yapmak için UglifyJS, CSSNano ve HTMLMinifier gibi araçlar kullanılabilir.
- JavaScript ve CSS’yi birleştirin: Birden fazla CSS ve JavaScript dosyasını birleştirerek HTTP isteklerini azaltın.
- Kullanılmayan eklentileri kaldırın: Özellikle WordPress gibi CMS platformları için, gereksiz eklentileri kaldırarak site hızını artırabilirsiniz.
4. Tarayıcı Önbellekleme (Caching) Kullanın
Önbellekleme, ziyaretçilerin daha önce yüklediği sayfa kaynaklarını tekrar indirmek zorunda kalmamasını sağlar. Bu, sayfa yükleme süresini önemli ölçüde azaltır.
- Sunucu tarafında önbellekleme kullanın: Redis veya Memcached gibi önbellekleme sistemleriyle veri tabanı sorgularını hızlandırabilirsiniz.
- Tarayıcı önbellekleme ayarlarını yapılandırın: CSS, JavaScript ve görseller gibi statik dosyaların tarayıcı tarafından önbelleğe alınmasını sağlayarak yükleme süresini kısaltabilirsiniz.
Google’ın Core Web Vitals Metrikleri ve Hız Optimizasyonu
Google, kullanıcı deneyimini ölçmek ve sıralamaları belirlemek için Core Web Vitals adlı üç temel metriği kullanır:
- Largest Contentful Paint (LCP): Sayfanın ana içeriğinin ne kadar sürede yüklendiğini ölçer. Google, LCP süresinin 2.5 saniyenin altında olmasını önerir.
- First Input Delay (FID): Kullanıcının ilk etkileşimi ile tarayıcının yanıt süresi arasındaki farkı ölçer. FID süresi 100 ms’den kısa olmalıdır.
- Cumulative Layout Shift (CLS): Sayfa yüklenirken öğelerin kaymasını ve görsel istikrarsızlığı ölçer. CLS değerinin 0.1’den düşük olması önerilir.
Bu metrikleri optimize etmek için:
- Sayfanın ana içeriğini oluşturan unsurları öncelikli olarak yükleyin.
- JavaScript yürütme süresini kısaltarak sayfa etkileşimini hızlandırın.
- Görsel ve reklam öğelerinin sabit yükseklik ve genişlik değerlerine sahip olduğundan emin olun.

Sonuç
Sayfa hızı, kullanıcı deneyimi ve SEO başarısı için kritik bir faktördür. Kullanıcıların web sitenizde kalmasını sağlamak, onları hızlı ve sorunsuz bir deneyimle buluşturmakla mümkündür. Görsellerin optimize edilmesi, CDN kullanımı, gereksiz kodların kaldırılması ve önbellekleme gibi tekniklerle sayfa hızınızı artırabilir, Google’ın Core Web Vitals metriklerine uygun hale getirebilirsiniz. Böylece hem ziyaretçilerinizi memnun eden hem de arama motorlarında yüksek sıralamalar elde eden bir web sitesi oluşturabilirsiniz.
Mobil Uyumluluk (Responsive Design): Mobil Kullanıcıları Göz Ardı Etmeyin
Günümüzde internet trafiğinin büyük bir kısmı mobil cihazlardan geliyor. Akıllı telefon ve tablet kullanımının hızla artması, web tasarımında mobil uyumluluğu (responsive design) artık bir seçenek olmaktan çıkarıp zorunluluk haline getirdi. Kullanıcılar, bir web sitesine farklı cihazlardan eriştiğinde içeriğin uyumlu, okunaklı ve kullanışlı olmasını bekler. Eğer bir web sitesi mobil cihazlarda kötü bir deneyim sunuyorsa, ziyaretçiler hızla sayfayı terk eder ve bu da hemen çıkma oranını (bounce rate) artırarak SEO performansını olumsuz etkiler.
Google da bu değişen kullanıcı davranışlarını dikkate alarak mobil öncelikli dizinleme (mobile-first indexing) stratejisini hayata geçirdi. Bu strateji, Google’ın sıralamalarını belirlerken öncelikle mobil sürümü değerlendirdiği anlamına geliyor. Yani, mobil uyumlu olmayan web siteleri hem kullanıcı kaybeder hem de arama motoru sıralamalarında geriye düşer.
Mobil uyumluluk, yalnızca sayfanın mobil cihazlarda düzgün görüntülenmesini sağlamakla kalmaz, aynı zamanda kullanıcı deneyimini iyileştirerek dönüşüm oranlarını artırır. Bir e-ticaret sitesi düşünelim: Mobil uyumsuz bir sayfa, ürünleri rahatça inceleyemeyen veya satın alma butonunu bulamayan kullanıcılar için büyük bir hayal kırıklığı yaratır ve satışları olumsuz etkiler.
Mobil Cihazlardan Gelen Trafiğin Artışı
Mobil cihaz kullanımının hızla artışı, web tasarım stratejilerini tamamen değiştirdi. İşte bazı dikkat çekici istatistikler:
- Küresel internet trafiğinin yaklaşık %60’ı mobil cihazlardan geliyor.
- Kullanıcıların %57’si mobil uyumsuz bir web sitesini terk ettiğini belirtiyor.
- Google’ın araştırmalarına göre, mobil uyumlu web siteleri %67 daha fazla dönüşüm elde ediyor.
Bu veriler, mobil uyumluluğun yalnızca kullanıcı deneyimi açısından değil, işletmelerin büyümesi açısından da kritik olduğunu gösteriyor.
Mobil Uyumlu Tasarımın Temel Prensipleri
Başarılı bir responsive design (duyarlı tasarım) için belirli prensiplere dikkat edilmesi gerekir. Mobil dostu bir web sitesi oluştururken şu unsurlar ön planda olmalıdır:
1. Esnek Grid Sistemleri Kullanın
Mobil uyumlu bir web sitesi tasarlamak için esnek grid sistemleri (flexible grids) kullanılmalıdır. Bu sistemler, web sitelerinin ekran genişliğine göre oran bazlı olarak yeniden boyutlanmasını sağlar. Örneğin:
- Geleneksel piksel bazlı tasarımlar yerine, yüzdelik (%) değerler kullanılmalıdır.
- Bootstrap veya Tailwind CSS gibi grid tabanlı framework’ler ile esnek bir yapı oluşturulabilir.
- Kolon yapıları, masaüstü ve mobil için farklı boyutlandırılmalıdır.
2. Medya Sorguları (Media Queries) ile Cihazlara Uyum Sağlayın
CSS’de medya sorguları (media queries) kullanarak farklı ekran boyutlarına uygun düzenlemeler yapılabilir. Örneğin, büyük bir masaüstü ekranında üç sütunlu bir tasarım kullanılırken, mobil cihazlarda bu sütunlar alt alta gelecek şekilde düzenlenebilir.
Örnek bir CSS medya sorgusu:
@media (max-width: 768px) {
.menu {
display: block;
}
.content {
flex-direction: column;
}
}
Bu tür sorgular sayesinde web sitesi, her ekran boyutuna dinamik olarak uyum sağlayabilir.
3. Dokunmatik Kullanıcı Deneyimine Uygun Tasarım
Mobil kullanıcılar fareyle değil, dokunarak gezinirler. Bu nedenle tasarımın parmak dostu olması gerekir:
- Düğmeler (CTA - Call to Action) yeterince büyük ve kolay tıklanabilir olmalıdır (minimum 48x48 piksel).
- Menüler ve formlar küçük ekranlarda rahatça kullanılabilecek şekilde optimize edilmelidir.
- Pop-up ve modal pencereler, mobil ekranlarda kullanıcıyı rahatsız etmeyecek şekilde tasarlanmalıdır.
4. Görselleri ve Videoları Optimize Edin
Mobil cihazlarda hızlı yüklenen bir web sitesi sunabilmek için görsellerin ve videoların optimize edilmesi gerekir.
- Gereksiz yüksek çözünürlüklü görseller kullanmayın; yerine WebP formatı gibi hafif dosya formatlarını tercih edin.
- Responsive (esnek) görseller kullanın, böylece ekran boyutuna göre otomatik ölçeklenebilirler.
- Videolar için lazy loading (geç yükleme) tekniğini uygulayın.
5. Mobil İçerik Okunabilirliğine Dikkat Edin
Mobil cihazlarda kullanıcılar uzun paragraflar okumaktan kaçınır. Bu yüzden:
- Kısa paragraflar kullanın ve metni daha okunaklı hale getirin.
- Başlıkları ve alt başlıkları (H2, H3) net ve anlaşılır yapın.
- Font boyutlarını mobil uyumlu hale getirin (örneğin, en az 16px).
Google’ın Mobil Öncelikli Dizinleme Politikası ve Etkileri
Google, Mobil Öncelikli Dizinleme (Mobile-First Indexing) politikasıyla, web sitelerinin mobil versiyonlarını sıralama faktörü olarak kullanmaya başladı.
Mobil-First Indexing’in SEO’ya Etkileri:
- Google, öncelikle mobil versiyonu tarar ve sıralamayı buna göre belirler.
- Eğer web sitenizin mobil versiyonu eksikse, arama motoru sıralamanız olumsuz etkilenebilir.
- Mobil uyumlu siteler, daha yüksek tıklanma oranlarına (CTR) sahip olur ve kullanıcılar sitede daha uzun süre vakit geçirir.
Mobil öncelikli dizinlemeye uygun bir web sitesi için:
- Mobil sürümünüzde masaüstü ile aynı içerik ve meta verileri olduğundan emin olun.
- Mobil hızınızı test edin ve sayfa yükleme süresini optimize edin.
- Mobil uyumluluk testi (Google Mobile-Friendly Test) ile web sitenizin performansını kontrol edin.
Sonuç
Mobil uyumluluk, modern web tasarımının en önemli unsurlarından biri haline geldi. Kullanıcıların çoğu artık akıllı telefonlar aracılığıyla web sitelerine erişiyor ve Google da mobil uyumluluğu bir sıralama faktörü olarak kullanıyor.
Başarılı bir responsive design oluşturmak için esnek grid sistemleri, medya sorguları, dokunmatik dostu arayüzler ve içerik okunabilirliği gibi faktörlere dikkat etmek gerekir. Ayrıca, Google’ın Mobil Öncelikli Dizinleme stratejisine uygun bir yapı oluşturmak, SEO performansınızı artırarak web sitenizin arama motorlarında daha üst sıralara çıkmasını sağlar.
Mobil uyumlu bir web sitesi sadece bir trend değil, zorunluluk haline geldi. Eğer web siteniz hala mobil dostu değilse, kullanıcı kaybı yaşamanız ve Google sıralamalarında geriye düşmeniz kaçınılmaz olabilir.
Etkili Navigasyon: Kullanıcıların Kolay Gezinmesini Sağlayın
Web sitelerinin başarısında navigasyon (gezinti deneyimi) kritik bir rol oynar. Kullanıcılar, bir web sitesine girdiklerinde istedikleri bilgiye hızlı ve zahmetsiz bir şekilde ulaşmak isterler. Eğer bir ziyaretçi sayfalar arasında kayboluyorsa, aradığını bulamıyorsa veya gezinme yapısı kafa karıştırıcıysa, siteden hemen çıkma oranı (bounce rate) artar ve bu hem kullanıcı deneyimini (UX) hem de SEO performansını olumsuz etkiler.

İyi bir navigasyon, kullanıcıyı yönlendirerek web sitesinde daha fazla vakit geçirmesini sağlar ve dönüşüm oranlarını artırır. Örneğin, bir e-ticaret sitesinde, kolay erişilebilir kategori menüleri ve sezgisel filtreleme seçenekleri sunulmazsa, kullanıcılar istedikleri ürünü bulamaz ve rakip sitelere yönelebilir.
Peki, kullanıcı dostu bir navigasyon oluşturmanın en iyi yöntemleri nelerdir?
Sezgisel ve Basit Menü Tasarımı
Kullanıcılar için sezgisel bir deneyim sunan menü tasarımları, web sitesinde gezintiyi daha rahat ve anlaşılır hale getirir. İşte etkili bir menü tasarımı için bazı temel prensipler:
- Ana menü net ve kısa olmalıdır: 5-7 ana kategori ile kullanıcıları gereksiz karmaşıklıktan kurtarın. Çok fazla menü öğesi kafa karışıklığı yaratabilir.
- Açılır menüler dikkatli kullanılmalıdır: Derin hiyerarşik yapılar yerine, yalın ve kolay erişilebilir menüler oluşturun.
- Mobil dostu navigasyon sağlanmalıdır: Mobil cihazlarda hamburger menü veya alt gezinti çubukları gibi kullanıcı dostu seçenekler sunulmalıdır.
- Menüde önemli sayfalara öncelik verin: Örneğin, “Hakkımızda”, “Hizmetler”, “Ürünler” veya “İletişim” gibi temel sayfalar kolayca erişilebilir olmalıdır.
Örnek bir minimalist menü yapısı:
Ana Sayfa | Hakkımızda | Hizmetler | Blog | İletişim
Kullanıcıların Hızlıca Aradığını Bulması için Breadcrumb Kullanımı
Breadcrumbs (İçerik Yolu), kullanıcıların hangi sayfada olduğunu anlamalarına ve önceki sayfalara kolayca dönmelerine yardımcı olan bir navigasyon elemanıdır. Özellikle e-ticaret siteleri, bloglar ve çok sayfalı kurumsal web siteleri için oldukça faydalıdır.
Breadcrumb kullanımı:
- Hiyerarşik bir yapı sunar: Kullanıcılar, mevcut konumlarını hızlıca görerek geri dönüş yapabilir.
- SEO’ya katkı sağlar: Arama motorları breadcrumb yapısını okuyarak sitenizin iç bağlantı yapısını anlamlandırır.
- Kullanıcı deneyimini iyileştirir: Kullanıcılar, geri dönüş yapmak için tarayıcı geri butonuna ihtiyaç duymaz.
Örnek breadcrumb yapısı:
Ana Sayfa > Kategoriler > Dijital Pazarlama > SEO Rehberi
Bu yapı, kullanıcının nerede olduğunu açıkça gösterirken, aynı zamanda diğer ilgili sayfalara erişimini de kolaylaştırır.
Web Sitesi İçi Bağlantılar ve Kullanıcıyı Yönlendirme Stratejileri
İç bağlantılar (internal linking), bir web sitesindeki sayfalar arasında bağlantılar oluşturarak kullanıcıyı belirli içeriklere yönlendirme tekniğidir. Kullanıcıları site içinde daha fazla gezindirmek ve onların ihtiyacına yönelik içerikleri göstermek için kritik bir yöntemdir.
Etkili iç bağlantı stratejileri:
1. Anlamlı Bağlantı Metinleri Kullanın
- Kullanıcıya ne bulacağını net bir şekilde anlatan bağlantı metinleri oluşturun.
- “Buraya tıklayın” yerine “SEO Stratejileri Rehberi” gibi açıklayıcı bağlantılar kullanın.
Örnek:
“Web sitenizin hızını artırmak için SEO Uyumlu Performans Optimizasyonu rehberimizi okuyun.”
2. İlgili İçerikleri Birbirine Bağlayın
- Bir blog yazısında, okuyucuya konuyla alakalı diğer içerikleri önererek site içinde daha uzun süre kalmasını sağlayın.
- Örneğin, bir UX/UI makalesinde "Mobil Uyumluluk Rehberi" veya "Web Tasarımında Renk Kullanımı" gibi ilgili içeriklere bağlantılar verin.
3. Dönüşüm Sağlayan Sayfalara Yönlendirme Yapın
- Kullanıcıları hizmetler, ürünler veya demo sayfalarına yönlendiren stratejik iç bağlantılar oluşturun.
- Örneğin, blog içeriğinden hizmet sayfanıza bağlantı vererek potansiyel müşterilere ulaşabilirsiniz.
Örnek:
"Profesyonel UX/UI hizmetlerimizle web sitenizi optimize edin."
Sonuç
Etkili bir navigasyon (gezinti) yapısı, kullanıcıların web sitenizde rahat hareket etmesini ve aradığı bilgilere hızlı ulaşmasını sağlar. Basit ve sezgisel menüler, breadcrumb kullanımı ve iç bağlantılar sayesinde kullanıcı deneyimi iyileştirilir, hemen çıkma oranı düşer ve SEO performansı güçlenir.
Kullanıcıların web sitenizde kolayca gezinmesini sağlayarak onların daha uzun süre sitede vakit geçirmesini, içeriklere daha fazla etkileşim göstermesini ve dönüşüm oranlarının artmasını sağlayabilirsiniz.
Dikkat Çekici ve Kullanışlı Çağrılar (CTA – Call to Action)
Web sitelerinde doğru CTA (Call to Action) kullanımı, ziyaretçileri istenilen eyleme yönlendiren en önemli unsurlardan biridir. Bir CTA butonu, "Şimdi Satın Al", "Teklif Al", "Ücretsiz Deneyin" gibi net ve yönlendirici mesajlar içermelidir. Ancak CTA’nın sadece metni değil, tasarımı, konumu ve rengi de kullanıcı deneyimi üzerinde büyük bir etkiye sahiptir.
İyi tasarlanmış bir CTA, kullanıcıyı rahatsız etmeden teşvik edici bir şekilde yönlendirmeli ve sayfa içinde kolayca fark edilmelidir. Yanlış konumlandırılmış veya dikkat çekmeyen bir CTA, dönüşüm oranlarını ciddi şekilde düşürebilir.
CTA Butonlarının Tasarımı ve Renk Kullanımı
CTA’nın tasarımı, kullanıcıların dikkatini çekmelidir ancak sayfanın genel estetiğiyle de uyumlu olmalıdır. Renk seçimi burada kritik bir rol oynar. Örneğin:
- Kırmızı veya turuncu CTA’lar, aciliyet hissi yaratır ve aksiyonu teşvik eder.
- Yeşil ve mavi CTA’lar, güven hissi verir ve özellikle finans veya teknoloji sektörlerinde sıkça tercih edilir.
- Kontrast renkler, arka plandan ayrışarak CTA’nın daha görünür olmasını sağlar.
Düzgün tasarlanmış bir CTA’nın göze çarpması gerekir, ancak fazla agresif veya abartılı olmamalıdır.
Kullanıcıyı Yönlendiren Açık ve Net İfadeler
CTA metni, kullanıcıya "Buraya tıkla" gibi belirsiz yönlendirmeler yerine, tam olarak ne yapacağını anlatan net bir mesaj vermelidir. Örneğin:
Yanlış: "Gönder"
Doğru: "Ücretsiz Demo İçin Kaydol"
Yanlış: "Daha Fazla Bilgi"
Doğru: "Ücretsiz Rehberi İndir"
CTA'nın dili, kullanıcıya doğrudan bir fayda sunduğunu hissettirmelidir. “Fırsatı Kaçırma”, “Hemen Başla”, “İlk Ay Ücretsiz Deneyin” gibi ifadeler, daha fazla etkileşim sağlayabilir.
Harekete Geçiren Mikro Kopyalar ve A/B Testleri
CTA’ların başarısını artırmak için mikro kopyalar eklemek ve farklı versiyonlarını test etmek önemlidir. Mikro kopyalar, CTA butonunun hemen çevresinde yer alan küçük bilgilendirici metinlerdir ve kullanıcıyı ikna edici ek detaylar sunar.
Örnek:
“Hemen Kaydol” CTA’sının altına şu mikro kopyalar eklenebilir:
"Kredi kartı gerekmez, 14 gün boyunca ücretsiz deneyin!"
"Şimdi kaydolun, %20 indirim kazanın!"
Bunun yanı sıra, CTA’ların etkisini ölçmek için A/B testleri yapmak gereklidir. Farklı buton renkleri, metinleri ve yerleşimlerini test ederek en yüksek dönüşüm sağlayan seçeneği belirlemek mümkündür.
Sonuç
Başarılı bir CTA, kullanıcıyı rahatsız etmeden yönlendiren, görsel olarak dikkat çeken ve net bir mesaj veren bir unsurdur. Renk seçimi, konumlandırma ve güçlü mikro kopyalar sayesinde CTA butonları, web sitenizin dönüşüm oranlarını ciddi şekilde artırabilir.
Etkili bir CTA, yalnızca tasarım açısından değil, kullanıcının psikolojisini ve beklentilerini anlayarak oluşturulmalıdır. Doğru stratejilerle, ziyaretçilerin ilgisini çekerek onları istenilen aksiyona yönlendirmek mümkündür.
SEO Uyumlu Tasarım: UX ve SEO Arasındaki Güçlü Bağ
Kullanıcı deneyimi (UX) ve SEO, başarılı bir web sitesinin iki ayrılmaz parçasıdır. Google’ın algoritmaları artık yalnızca anahtar kelimelere değil, kullanıcıların web sitelerinde nasıl vakit geçirdiğine, sayfalar arası etkileşimlerine ve sitede kalma sürelerine de büyük önem veriyor. İyi bir UX, SEO sıralamalarını doğrudan etkileyen kritik bir faktördür.
Arama motorları, hızlı, kullanıcı dostu ve erişilebilir web sitelerini ödüllendirir. Kullanıcıların aradıkları bilgiyi kolayca bulabilmesi, sitede daha uzun süre kalmasını sağlarken, düşük hemen çıkma oranı (bounce rate) da Google’ın gözünde sitenizin değerini artırır.
Başlık Etiketleri, Meta Açıklamalar ve URL Yapılandırmasının Önemi
SEO uyumlu bir web sitesi tasarlamak için sayfa içi optimizasyon kurallarına dikkat etmek gerekir. Özellikle başlık etiketleri, meta açıklamalar ve URL yapısı, hem kullanıcı deneyimi hem de arama motoru sıralamaları açısından büyük bir rol oynar.
- Başlık Etiketleri (H1, H2, H3…): Sayfanın içeriğini net bir şekilde özetlemeli ve anahtar kelime içermelidir.
- Meta Açıklamalar: Kullanıcının tıklamasını teşvik edecek, açıklayıcı ve özgün olmalıdır. Google, alakasız veya eksik meta açıklamalarını kendi belirlediği şekilde değiştirebilir, bu yüzden iyi optimize edilmiş açıklamalar şarttır.
- SEO Dostu URL’ler: Kısa, anlaşılır ve anahtar kelime içeren URL’ler oluşturulmalıdır. Örneğin:
example.com/p=1234
example.com/seo-uyumlu-tasarim
İyi yapılandırılmış başlıklar, meta açıklamalar ve URL’ler, hem kullanıcıların sayfayı anlamasını kolaylaştırır hem de arama motorlarının içeriğinizi daha iyi dizine eklemesini sağlar.
İçerik Okunabilirliği ve HTML Semantik Yapının Önemi
Google’ın sayfa deneyimi güncellemeleri, okunabilirliği yüksek ve düzenli içeriğin daha iyi sıralamalar aldığını gösteriyor. Kullanıcılar, büyük ve sıkışık metin bloklarıyla karşılaştığında sayfadan hızlıca çıkabilir. Bu yüzden:
- Kısa paragraflar ve maddeleme kullanımı, okunabilirliği artırır.
- Anahtar kelime kullanımı doğal olmalı, aşırı doldurma (keyword stuffing) yapılmamalıdır.
- HTML semantik yapısı (article, section, header, aside gibi etiketler), arama motorlarına sayfanın yapısını net bir şekilde anlatır ve erişilebilirliği artırır.
Ayrıca, schema markup (yapısal veri işaretlemeleri) kullanılarak, Google’ın içeriği daha iyi anlaması sağlanabilir. Örneğin, bir ürün sayfası için fiyat, stok durumu ve kullanıcı yorumları gibi verileri schema markup ile işaretlemek, arama sonuçlarında daha dikkat çekici snippet’ler elde etmeyi mümkün kılar.
Sonuç
SEO ve UX, birbirini tamamlayan iki güçlü stratejidir. Kullanıcı dostu bir web sitesi, sadece ziyaretçilerin siteyi daha iyi deneyimlemesini sağlamakla kalmaz, aynı zamanda Google’ın web sitenizi ödüllendirmesine yardımcı olur.
Başlık yapıları, URL’ler, içerik okunabilirliği ve semantik HTML kullanımı gibi SEO kurallarına uyum sağlarken, hızlı ve etkili bir kullanıcı deneyimi sunmak, uzun vadede web sitenizin hem SEO hem de dönüşüm oranlarını artıracaktır.
Güven Veren Tasarım Unsurları: Kullanıcıların Güvenini Kazanın
Bir web sitesinin başarısı sadece estetik ve işlevsellikten ibaret değildir; kullanıcıların güvenini kazanmak, uzun vadede sadık müşteriler yaratmanın anahtarıdır. Günümüzde insanlar kişisel verilerini paylaşırken, çevrimiçi alışveriş yaparken veya bir hizmete kaydolurken güvende olduklarını hissetmek isterler. Bu nedenle, web sitenizin güven veren unsurlara sahip olması büyük önem taşır.
Güvenlik önlemleri, kullanıcıların gözünde web sitenizin ne kadar güvenilir olduğunu belirler. SSL sertifikası kullanımı, güvenli ödeme seçenekleri sunulması ve kişisel verilerin korunması konusunda şeffaf bir yaklaşım sergilenmesi, ziyaretçilerin tereddütlerini azaltır. Google da güvenliği ön planda tutan siteleri ödüllendirir; HTTPS protokolü ile korunmayan web siteleri artık "Güvenli Değil" uyarısı alarak kullanıcıların kaçmasına neden olabilir.
Bunun yanında, kullanıcı yorumları ve sosyal kanıt da güven oluşturmada kritik bir rol oynar. İnsanlar, daha önce o siteyi veya hizmeti deneyimlemiş kişilerin görüşlerine büyük önem verir. Olumlu kullanıcı geri bildirimlerini web sitenizde görünür hale getirmek, yeni ziyaretçilerin satın alma veya hizmet talep etme kararlarını olumlu yönde etkileyebilir. Örneğin, ürün sayfalarına eklenen gerçek müşteri yorumları, kullanıcıların kendilerini daha güvende hissetmesini sağlar.
Ayrıca, güvenilir bir marka imajı oluşturmanın bir diğer yolu da açık, şeffaf ve anlaşılır bir iletişim dili kullanmaktır. Karmaşık ve belirsiz ifadeler yerine, kullanıcıları doğru yönlendiren açıklamalar, iade politikaları, garanti süreçleri ve iletişim bilgilerinin net bir şekilde sunulması güven duygusunu pekiştirir.
Sonuç olarak, bir web sitesinin güven vermesi, kullanıcıların sitede kalmasını ve dönüşüm oranlarının artmasını sağlayan kritik bir faktördür. Doğru güvenlik önlemleri, güçlü sosyal kanıtlar ve şeffaf iletişim stratejileri ile kullanıcıların sitenize olan bağlılığını artırabilirsiniz.
Sonuç: Kullanıcı Odaklı Tasarımın Web Başarısına Katkısı
Günümüz dijital dünyasında, iyi bir web sitesi sadece estetik bir tasarımdan ibaret değildir. Kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI), ziyaretçilerin bir marka ile nasıl etkileşim kurduğunu doğrudan etkileyen en önemli faktörlerden biridir. Kullanıcıların beklentilerine ve ihtiyaçlarına göre tasarlanmış bir web sitesi, yalnızca ziyaretçileri memnun etmekle kalmaz, aynı zamanda işletmelerin marka güvenilirliğini artırır, dönüşüm oranlarını yükseltir ve uzun vadede sadık müşteriler yaratır.
Kullanıcı odaklı bir web tasarımı, müşterilerin web sitesinde geçirdiği süreyi artırarak etkileşimi güçlendirir. Basit ve anlaşılır bir arayüz, hızlı yüklenen sayfalar, mobil uyumluluk ve güven veren tasarım unsurları sayesinde, kullanıcılar daha az efor harcayarak istedikleri bilgilere ulaşabilir. Bunun sonucunda, kullanıcıların web sitesine olan güveni artar ve satın alma ya da form doldurma gibi dönüşüm sağlayan eylemleri gerçekleştirme olasılıkları yükselir.
UX ve UI optimizasyonları, sadece müşteri deneyimini geliştirmekle kalmaz, aynı zamanda SEO performansını da doğrudan etkiler. Google, kullanıcı dostu web sitelerini ödüllendirerek daha üst sıralara taşır. Hızlı açılan sayfalar, sezgisel navigasyon ve okunabilir içerikler, arama motorlarının web sitenizi daha iyi anlamasına yardımcı olur ve organik trafik artışı sağlar.
Epigra olarak, kullanıcı odaklı web tasarımına stratejik bir bakış açısıyla yaklaşıyor, her projede kullanıcı deneyimini en üst düzeye çıkarmayı hedefliyoruz. Gerçek verilere dayalı kullanıcı araştırmaları yaparak, markaların hedef kitlesine uygun, dönüşüm odaklı ve modern tasarımlar oluşturuyoruz. Bugüne kadar birçok farklı sektörden işletme için geliştirdiğimiz web siteleri, yüksek kullanıcı memnuniyeti ve başarılı dönüşüm oranları ile sonuçlandı.
Sonuç olarak, iyi bir UX/UI tasarımı, sadece kullanıcıların web sitenizle daha iyi etkileşim kurmasını sağlamaz, aynı zamanda işletmenizin dijital dünyadaki başarısını da belirler. Kullanıcı odaklı bir yaklaşımla oluşturulmuş bir web sitesi, hem müşteri memnuniyetini hem de ticari hedeflerinize ulaşmanızı destekleyen en güçlü araçlardan biri olacaktır.
“Yazmak, geleceği görmektir.” Paul Valéry


