
When you look at the address bar of your internet browser, you can see HTTP written in front of all internet connections. HTTP, which stands for Hypertext Transfer Protocol, can be described as the protocol we use to retrieve information from a server and display web pages on the screen. The organization responsible for creating internet protocol standards, The Internet Engineering Task Force (IETF), has prepared a new version of the widely used and secure HTTP protocol. HTTP/1.1, which has been in use since 1999, is finally ready to give way to HTTP/2. With HTTP/2, faster transfer and communication between the internet browser and server have begun.

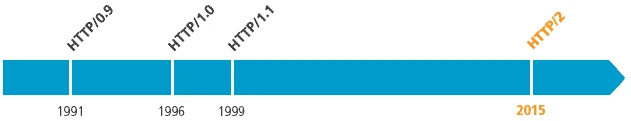
The Development Stages of HTTP
| STATUS | DATE | STAGE |
| Completed | December 20, 2007 | First HTTP 1.1 Revision Internet Draft |
| Completed | January 23, 2008 | First HTTP Security Features Internet Draft |
| Completed | Pre-2012 | Call for Proposals for HTTP 2.0 |
| Completed | October 14 - November 25, 2012 | Last Working Group Call for HTTP 1.1 Revision |
| Completed | November 28, 2012 | First Working Group Draft of HTTP 2.0 based on draft-mbelshe-httpbis-spdy-00 |
| Pending/Rejected | ---- | Last Working Group Call for HTTP Security Features |
| Completed | September 2013 | Submission of HTTP1.1 Revision to IESG as a Standard Proposal |
| Completed | February 12, 2014 | IESG approved the publication of HTTP 1.1 Revision as a Standard Proposal |
| Completed | June 6, 2014 | Publication of HTTP 1.1 Revision as RFC [rfc:7230 7230], [rfc:7231 7231], [rfc:7232 7232], [rfc:7233 7233], [rfc:7234 7234], [rfc:7235 7235] |
| Completed | August 1, 2014 - September 1, 2014 | Last Working Group Call for HTTP/2 |
| Completed | December 16, 2014 | Submission of HTTP/2 to IESG as a Standard Proposal |
| Completed | December 31, 2014 – January 14, 2015 | IETF's Last Call for HTTP/2 |
| Completed | January 22, 2015 | IESG teleconference for the review of HTTP/2 as a Standard Proposal |
| Completed | February 17, 2015 | IESG's publication of HTTP/2 as a Standard Proposal |
Why is HTTP/2 Important?
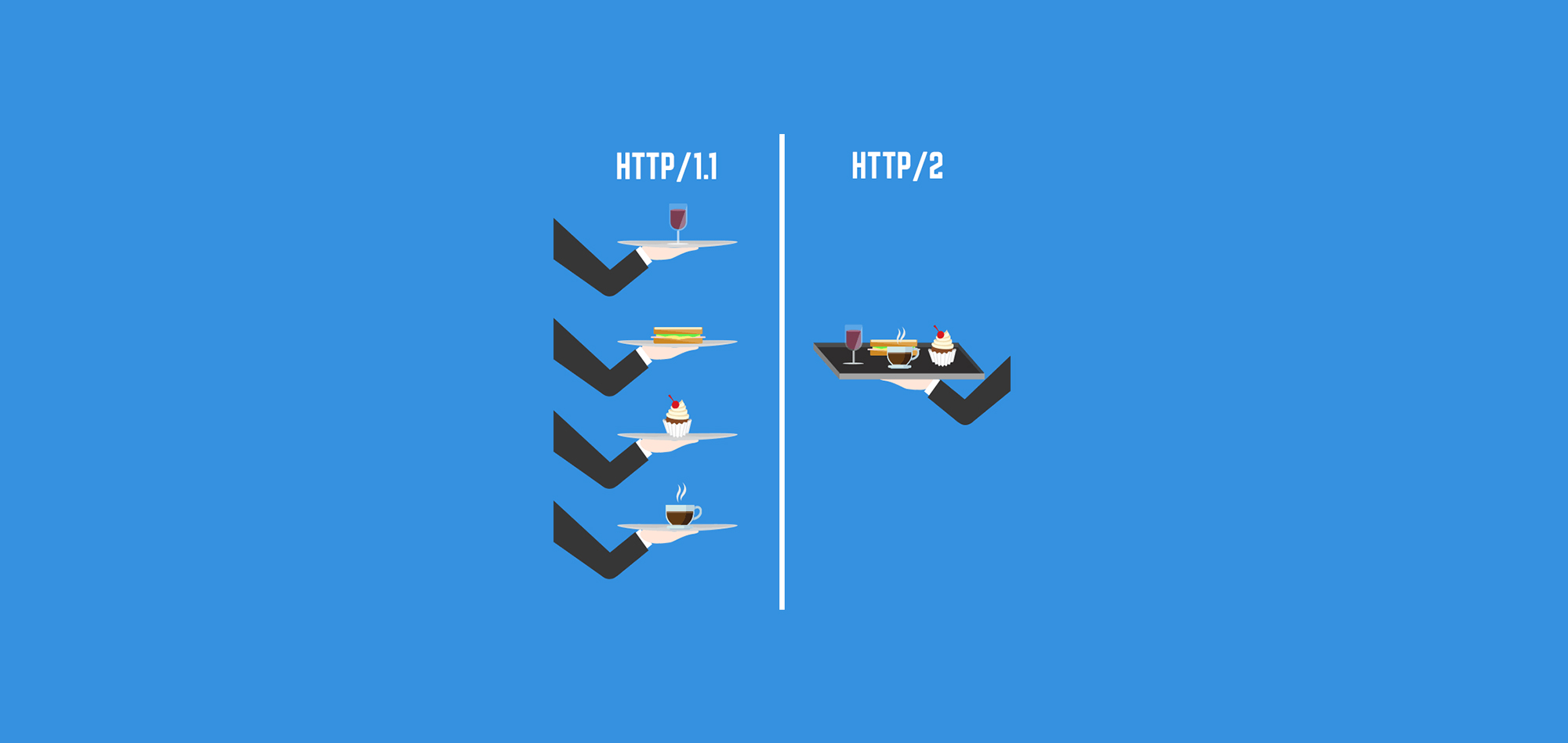
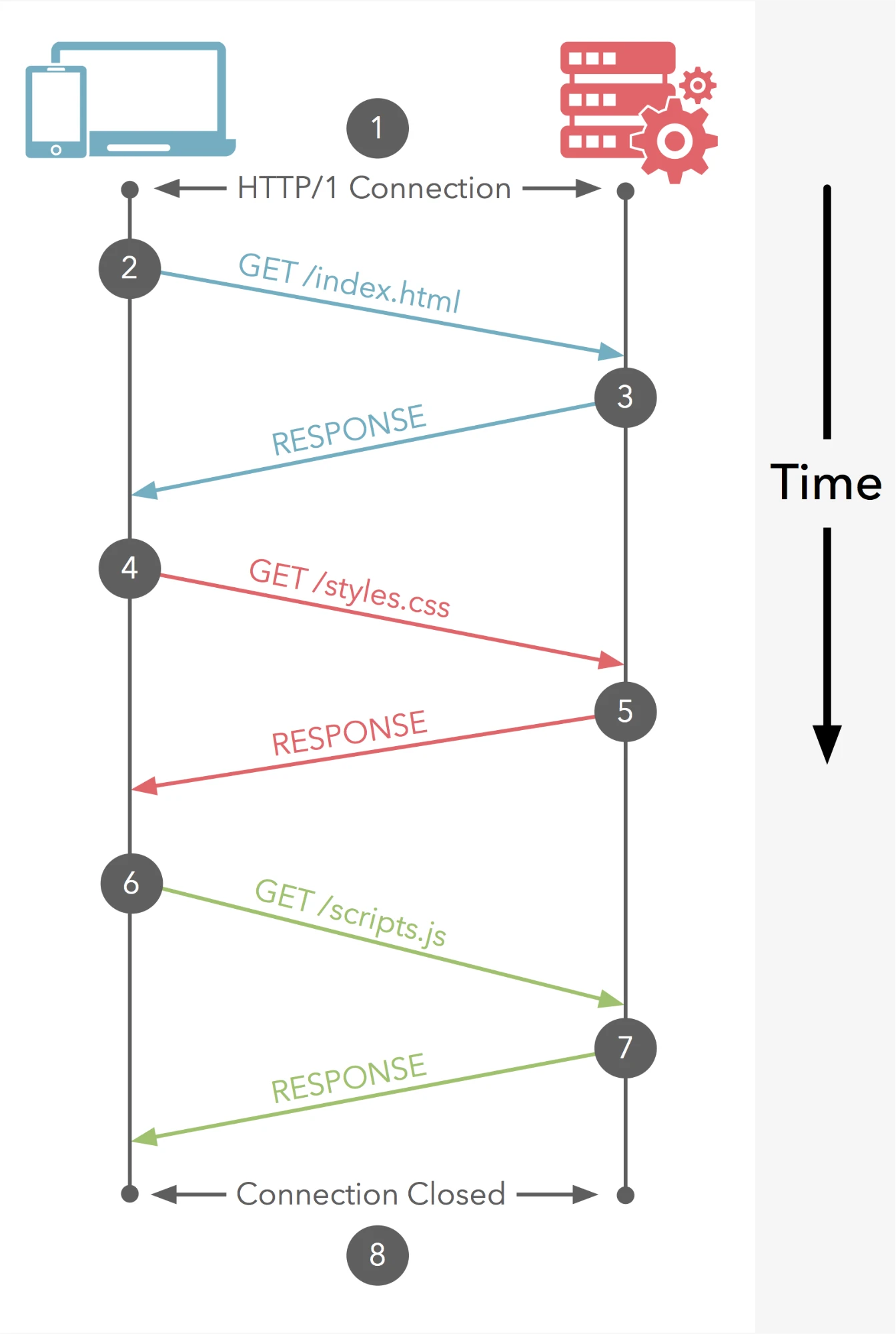
On websites, there are many different design elements such as standard HTML components, design elements (CSS), client-side codes (Javascript), images, videos, and animations. To transfer this information, different connections are created by the browser. Additionally, there are communication packets or protocols for each resource, destination, and content. These contents create a significant load for both the server and the browser.

As all these connections, contents, and elements are added to the site, slowdowns are observed, and more processing power is required. While everyone wants a fast connection without delay, these delays are undesirable for users. Especially for companies providing online services, long loading times of websites negatively affect user experience, leading to direct financial losses.

Since people started using the internet, we have been constantly striving to speed it up. Some communities develop ways to provide users with local caching, allowing quick access to content instead of constantly creating connections. Additionally, small techniques have been developed to reduce the resolution of image and video content. Developers have also tried to find solutions for fast connections by optimizing code. All these options have been quite beneficial for fast connections.
Google significantly revised HTTP 1/1 and created SPDY. The results were impressive, and generally, a browser using SPDY communicated faster with the server than HTTP 1/1, even when encryption was applied. At least with SPDY, speed increases of 10-40% were achieved in different situations. In 2012, Google engineers who created SPDY successfully developed a new protocol-based technology and drafted HTTP/2.
What is a Protocol?
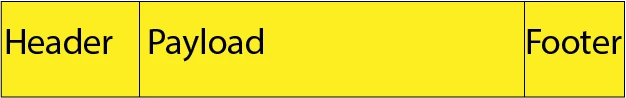
A protocol can be described as a set of rules that determine how information will be transferred from one computer to another. Each protocol can have different characteristics. They usually have a header, payload (data to be transferred), and a footer. The header contains source, destination addresses, and some information about the data to be transferred. The payload contains the actual information to be transferred. The footer holds contents to catch potential errors.

Why is HTTP/2 Better Than Others?
If we were to briefly introduce HTTP/2, it speeds up the loading of web pages and prevents time loss for all users. Many tests show a 20% increase in transfer speed, and in more optimized web servers, this number can reach a 30% increase.

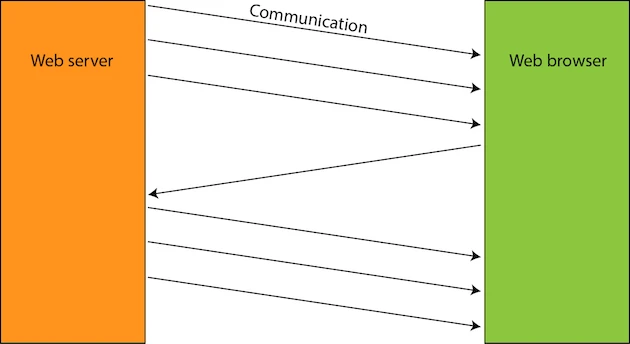
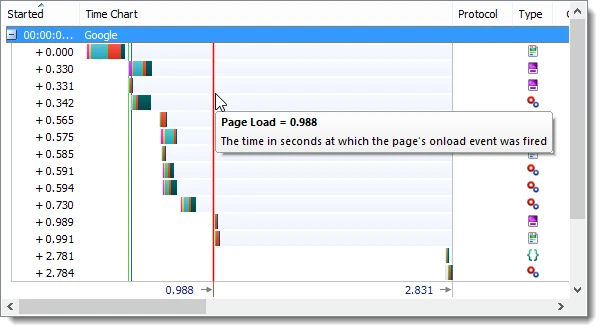
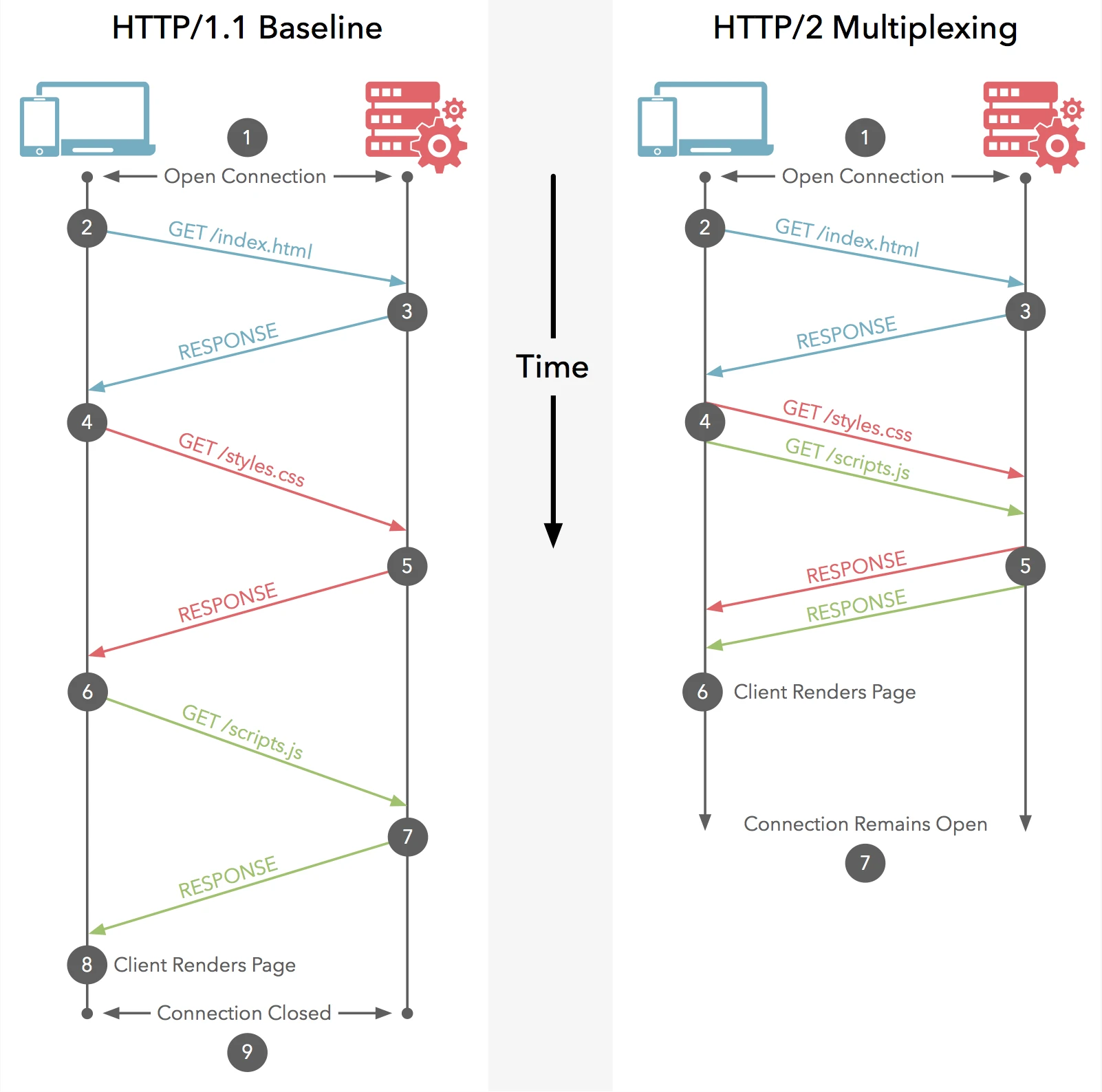
Example page load speed for HTTP

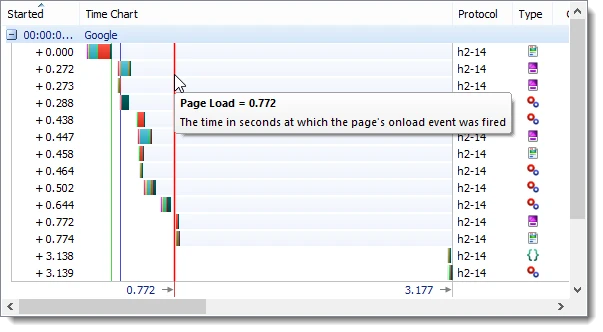
Example page load speed for HTTP/2
HTTP/2 creates a constant connection between the server and browser, increasing speed. It also transfers data in binary, sending content in the natural language of computers. This prevents the computer from spending extra time understanding it. Other features like multiplexing, compression, and server push also contribute positively to speed.

Additionally, to better understand the speed difference between HTTP/1.1 and HTTP/2, I recommend checking out the demo.
Demo: https://www.akamai.com/
Encryption in HTTP/2
While HTTP/1.1 offers encryption using TLS/SSL as HTTPS, HTTP/2 does not have encryption as a standard requirement, but browsers have made it mandatory, and encryption over TLS has become obligatory. As HTTP/2 becomes widespread, a more secure internet will be with us.
How Can We Use HTTP/2?
To establish a connection in HTTP/2 standards, both the server and the internet browser need to support this feature.
To check whether websites meet HTTP/2 standards, click here.
On the server side: Nginx >= 1.9.5 Apache >= 2.4.12 Microsoft ISS (Windows 10, Windows Server 2016) On the browser side: Internet Explorer >= 11 Microsoft Edge >= 13 Firefox >= 46 Chrome >= 45 Safari >= 9.1 (Not fully supported) Opera >= 38 Chrome for Android >= 51 Standard Browser for Android >= 5.6x Opera Mini Not Supported
“Writing is seeing the future.” Paul Valéry