
İnternet tarayıcınızın, adres çubuğuna baktığınızda tüm internet bağlantılarının önünde HTTP yazdığını görebilirsiniz. Açılımı, Hypertext Transfer Protocol (Hiper-metin transfer protokolü) olan HTTP’yi, sunucudan bilgi almak ve web sayfalarını ekranda göstermek için kullandığımız protokol olarak adlandırabiliriz. İnternet protokol standartlarının oluşturulmasından sorumlu olan kuruluş, The Internet Engineering Task Froce (IETF) tarafından güvenli ve her yerde kullanılan HTTP protokolünün yeni versiyonunu hazırladı. 1999 yılından bu yana kullanımda olan HTTP/1.1 sonunda yerini HTTP/2 ye bırakmaya hazır. HTTP/2 sayesinde internet tarayıcısı ve sunucu arasında daha hızlı transfer ve iletişim sağlanmaya başlandı.

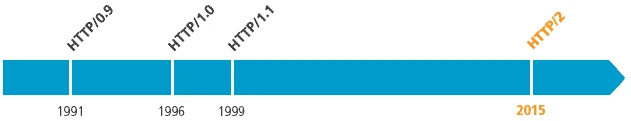
HTTP'nin Gelişim Aşamaları
| DURUM | TARİH | AŞAMA |
| Yapıldı | 20 Aralık 2007 | İlk HTTP 1.1 Revizyon İnternet Taslağı |
| Yapıldı | 23 Ocak 2008 | İlk HTTP Güvenlik Özellikleri İnternet Taslağı |
| Yapıldı | 2012 Öncesi | HTTP 2.0 Öneri Çağrısı |
| Yapıldı | 14 Ekim - 25 Kasım 2012 | HTTP 1.1 Revizyonu için son Çalışma Grubu çağrısı |
| Yapıldı | 28 Kasım 2012 | HTTP 2.0’ın draft-mbelshe-httpbis-spdy-00’a dayalı ilk Ç.G. taslağı |
| Beklemede/Elenmiş | ---- | HTTP Güvenlik Özellikleri için Çalışma Grubu Son Çağrısı |
| Yapıldı | Eylül 2013 | IESG’ye HTTP1.1 Revizyonu’un Standart Önerisi olarak kayıtı |
| Yapıldı | 12 Şubat 2014 | IESG approved HTTP 1.1 Revizyonunu Standart Önerisi olarak yayınlanmasını onayı |
| Yapıldı | 6 Haziran 2014 | HTTP 1.1 Revizyonun yayını, şunlar olarak: RFC [rfc:7230 7230], [rfc:7231 7231], [rfc:7232 7232], [rfc:7233 7233], [rfc:7234 7234], [rfc:7235 7235] |
| Yapıldı | 1 Ağustos 2014 - 1 Eylül 2014 | HTTP/2 için Çalışma Grubu Son Çağrısı |
| Yapıldı | 16 Aralık 2014 | HTTP/2’nin IESG’ye Standart Önerisi olarak kayıtı |
| Yapıldı | 31 Aralık 2014 – 14 Ocak 2015 |
IETF ‘nin HTTP/2 için Son Çağrısı |
| Yapıldı | 22 Ocak 2015 | HTTP/2’nin Standart Önerisi olarak incelenmesi için IESG telekonferansı |
| Yapıldı | 17 Şubat 2015 | IESG’nin HTTP/2’yi Standart Önerisi olarak yayınlaması |
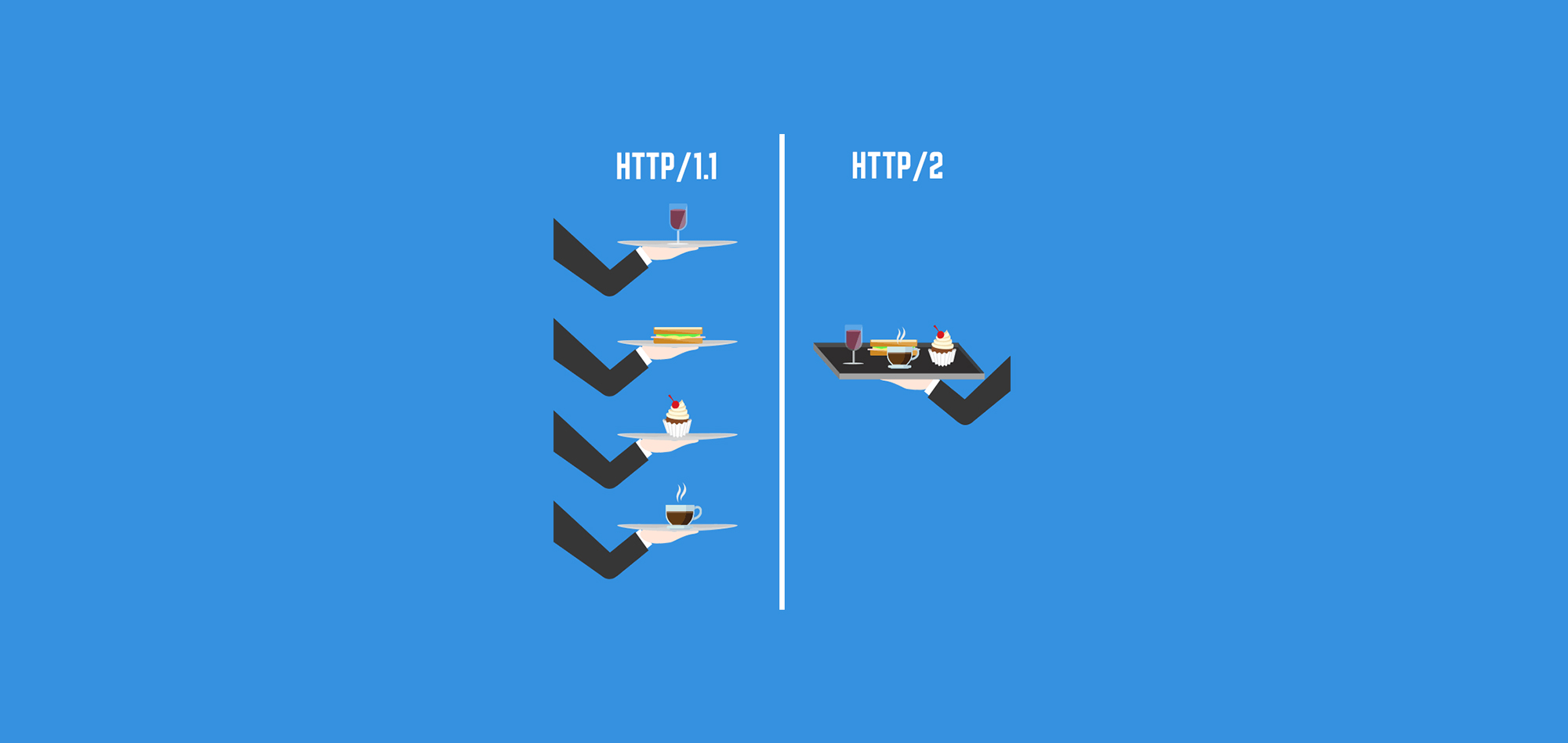
HTTP/2 Neden Önemli?
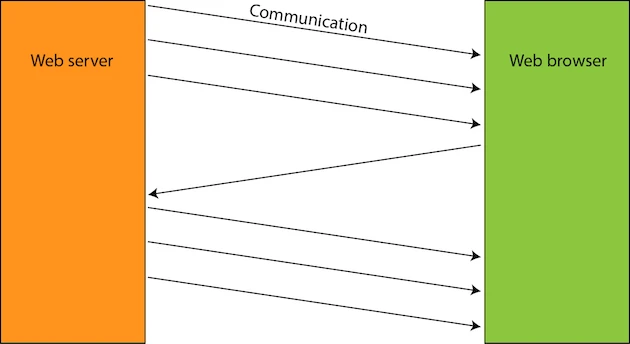
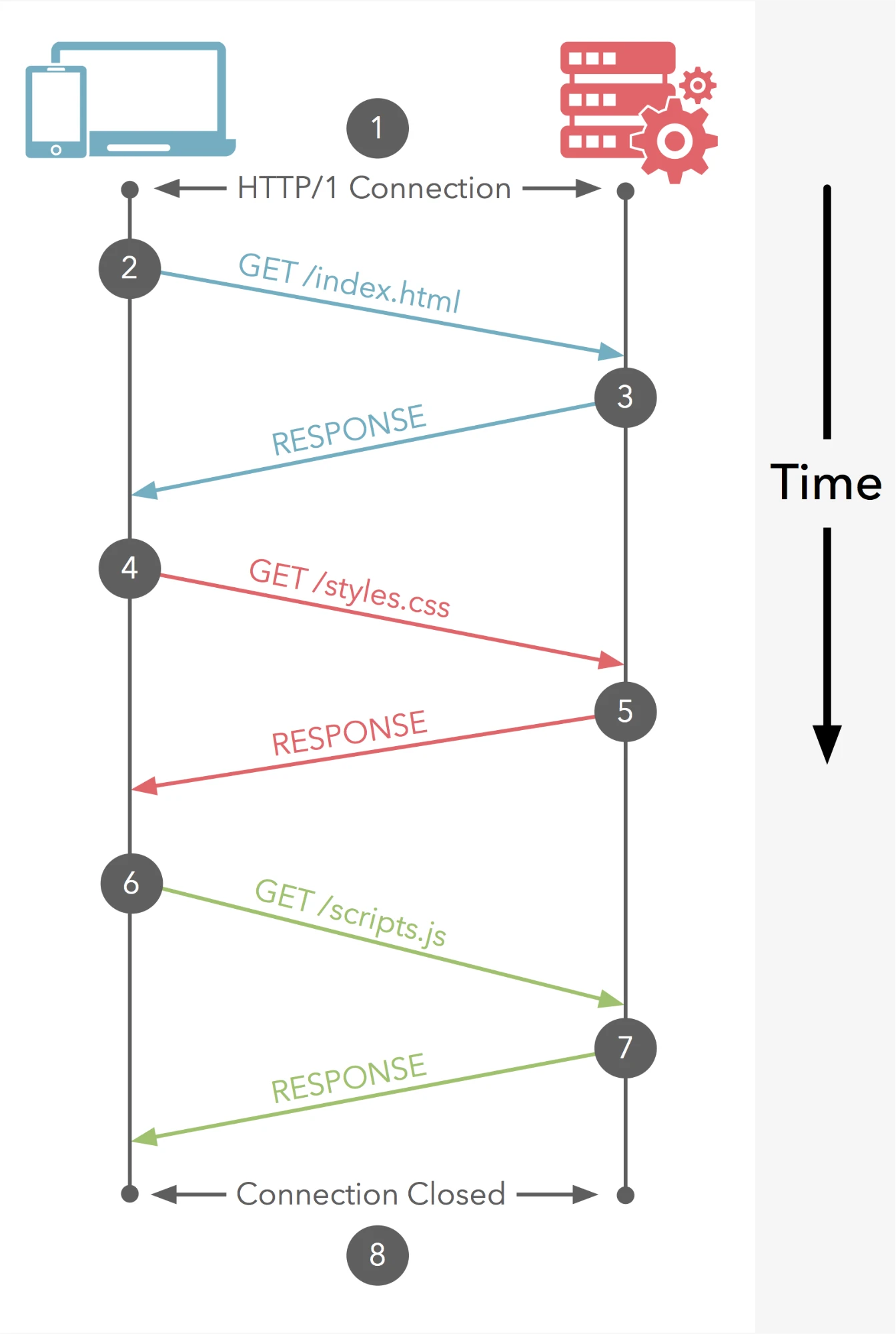
Web sitelerinde, birçok farklı tasarım içeren standart HTML bileşenleri, dizayn elementleri (CSS), istemci taraflı kodlar (Javascript), resimler, video ve animasyonlar bulunuyor. Bu bilgileri aktarmak için, tarayıcı tarafından farklı bağlantılar oluşturulur. Ayrıca her bir kaynak, hedef ve içerik için iletişim paketleri ya da protokolleri bulunur. Bu içerikler hem sunucu için hem de tarayıcı için büyük yük oluşturur.

Bütün bu bağlantılar, içerikler ve elementler siteye eklendikçe yavaşlamalar gözlenir ve daha fazla işlem gücü gerekir. Herkes hızlı bir bağlantı ile gecikme olmadan internete bağlanmak isterken bu gecikmeler kullanıcı tarafından istenilmez. Özellikle çevrimiçi hizmet veren şirketler için, web sitelerinin uzun yükleme süreleri, kullanıcı deneyimini kötü etkilemekte ve bu da doğrudan maddi kayıplara neden olmaktadır.

İnsanlar interneti kullanmaya başladığından beri, hızlandırmak için de sürekli uğraşlar vermekteyiz. Bazı topluluklar; sürekli bağlantı oluşturmak yerine, kullanıcılara lokal olarak önbellek oluşturup, içeriğe hızlı ulaşmanın yollarını geliştirmekteler. Ayrıca görüntü ve video içeriklerinin çözünürlüklerini düşüren ufak teknikler de geliştirildi. Geliştirici tarafından da kod optimizasyonu yaparak, yine hızlı bağlanmanın çözümleri oluşturulmaya çalışıldı. Bu seçeneklerin hepsi, hızlı bağlantılar için oldukça yararlı oldu.
Google, önemli ölçüde HTTP 1/1’i elden geçirip SPDY’yi yarattı. Sonuç etkileyici oldu ve genel olarak SPDY kullanan bir tarayıcı ile sunucu arasında, iletişimde şifreleme uygulandığında bile, HTTP 1/1’den daha hızlı sonuçlar alındı. En azından SPDY ile transfer hızında farklı durumlarda yüzde 10-40 arası hız artışları başarıldı. 2012 yılında SPDY’yi oluşturan Google mühendisleri, yeni bir protokol tabanlı teknoloji oluşturmada başarılı oldu ve HTTP/2’nin taslağını oluşturdular.
Protokol Nedir?
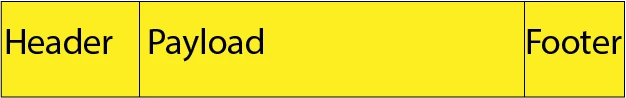
Protokol için bir bilgisayardan diğerine bilgilerin nasıl aktarılacağını belirleyen kurallar topluluğu diyebiliriz. Her bir protokol, birbirinden farklı özelliklere sahip olabilir. Genellikle bir başlık (Header), taşınacak veri (Payload) ve bir alt bilgiye (Footer) sahiptir. Başlık kaynak, hedef adreslerini ve taşınacak verilerin bazı bilgilerini içerir. Veri (Payload) ise aktarılacak gerçek bilgileri içerir. Alt bilgi ise oluşabilecek hataları yakalamak için içerikler tutar.

HTTP/2 Niçin Diğerlerinden Daha İyi?
HTTP/2 ‘yi birkaç kelime ile tanıtmak gerekirse, web sayfalarının daha hızlı yüklenmesini sağlar ve tüm kullanıcılar için zaman kaybını önler. Yapılan birçok testte transfer hızında %20’lik bir artış gözükmekte olup, daha çok optimize edilmiş web sunucularında bu sayı %30’luk artışa varmaktadır.

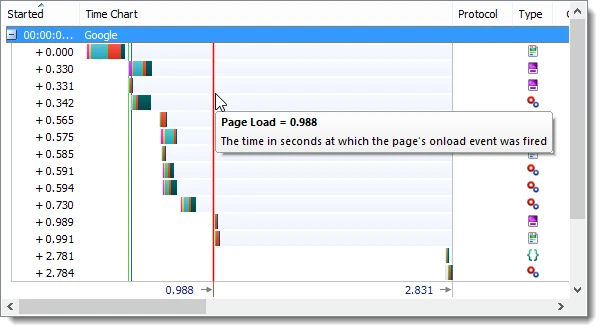
HTTP için örnek bir sayfa yüklenme hızı

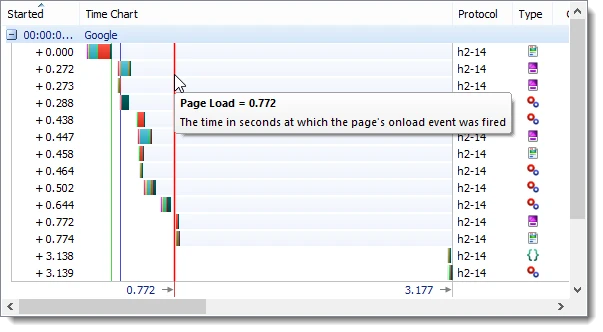
HTTP/2 için örnek bir sayfa yüklenme hızı
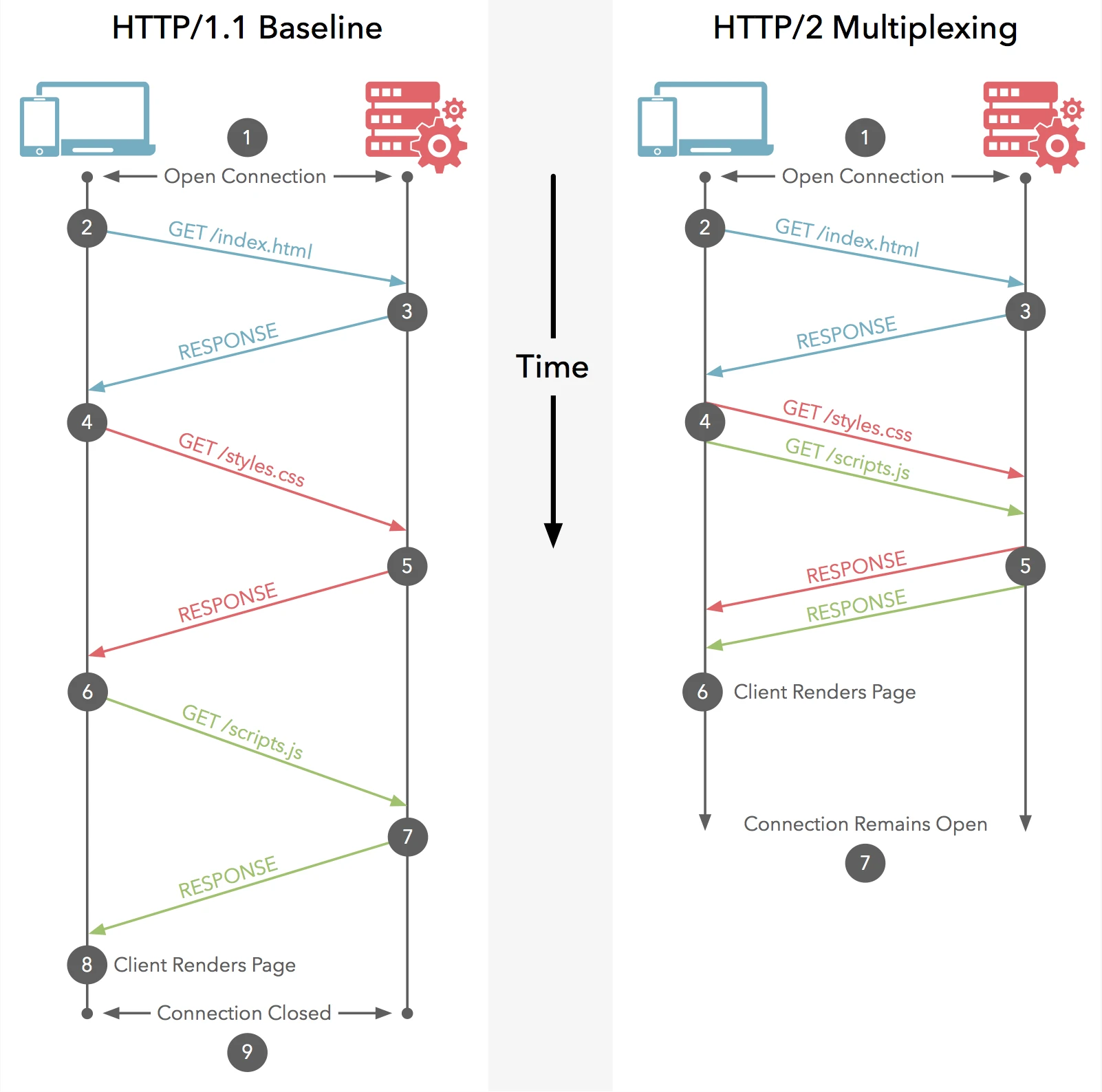
HTTP/2 sunucu ve tarayıcı arasında sabit bir bağlantı oluşturarak hız artışı sağlar. Ayrıca veri aktarımını binary (2’lik sistem) olarak yapar ve bilgisayarların anlayacağı doğal dilde içerikler gönderir. Bu sayede bilgisayarınızın anlaması için ekstra zaman harcamasını da önler. Diğer bir özellik olarak, çoklama (multiplexing), sıkıştırma (compression) ve sunucu zorlaması (server push) ile hıza pozitif katkısı olan özelliklerini de sunmakta.

Ayrıca HTTP/1.1 ile HTTP/2’nin arasındaki hız farkını daha iyi anlayabilmek için demoya göz atmanızı tavsiye ederim.
Demo: https://www.akamai.com/
HTTP/2’de Şifreleme
HTTP/1.1, TLS/SSL kullanarak HTTPS olarak şifreme imkanı sağlamakta. HTTP/2 de ise standartında şifreleme zorunluluğu olmasa da, tarayıcılar tarafından zorunlu hale getirildi ve TLS üzerinden şifreleme mecburi hale geldi. HTTP/2 yaygınlaştığında daha güvenli bir internet bizlerle olacak.
HTTP/2 Nasıl Kullanabiliriz?
HTTP/2 standartlarında bir bağlantı sağlayabilmek için sunucu tarafından ve internet tarayıcısı tarafından bu özelliğin sağlanması gerekir.
Web sitelerinin HTTP/2 standartlarını sağlayıp sağlamadığını kontrol etmek için tıklayınız.
Sunucu tarafından:
Nginx >= 1.9.5
Apache >= 2.4.12
Microsoft ISS (Windows 10, Windows Server 2016)
Tarayıcı tarafından:
Internet Explorer >= 11
Microsoft Edge >= 13
Firefox >= 46
Chrome >= 45
Safari >= 9.1 (Tam destek vermiyor)
Opera >= 38
Android için Chrome >= 51
Android için Standart Browser >= 5.6x
Opera Mini Desteklemiyor
“Yazmak, geleceği görmektir.” Paul Valéry