
Bir web sitesi için kullanıcı deneyimi tasarlarken; persona adını verdiğimiz, markanın ortalama müşteri profiline oldukça yakın hayali bir profili kullanılır; bu sayede yapılan işin müşterilere uygunluğu yüksek oranda test edilmiş olur. Bunun dışında yazılım ürünlerinin doğası gereği genel geçer birtakım kurallar vardır. Bunlardan en önemlisi de basitliktir. Ziyaretçi kitleniz eğitim seviyesi yüksek, online süresi yukarıda bir profile dahi sahip olsa basitlik unsurundan vazgeçmemek gerekir.
İpuçları
Olumsuzluk Önyargısı: Her Sayfa Çok Önemlidir!
İnsan beyni olumsuzluklar üzerinde daha fazla yoğunlaşır. Onlarca iyi arasında duran bir kötü diğerlerini bastırmayı başarabilir. Psikolojide olumsuzluk önyargısı adı verilen bu tutum, yaptığımız işlerde daha titiz olmamız gerektiğini bizlere hatırlatmalı… Bu yüzden web sitelerinin en ücra köşesinde bulunan bir sayfa, bir alan, hatta çalışmayan minik bir buton oldukça önemlidir. Ziyaretçiler çok sayıda farklı arama kriteri ile sizi bulabilir ve web sitenizin herhangi bir yerinden giriş yapabilir. Bu yüzden yalnızca ana sayfa ve birkaç önemli gördüğünüz sayfa için kullanıcı deneyimi geliştirmeniz yeterli olmaz.
Sitenizdeki her sayfayı kullanışlı, çekici ve ilginç kılmalısınız. Unutmayın ki web sitenizdeki her sayfa ziyaretçi ile ilişkinizi derinleştirmek için bir fırsattır.
Alışkanlıklardan Vazgeçmeyin: Klişeler İyidir!
İnternet kullanıcılarının geliştirdiği birtakım alışkanlıklar var ve bunlar artık hayatımızın bir parçası. Örneğin, logoyu solda ya da sağda kullanmak yerine sayfanın ortasında kullanmak diğer sayfalardan ana sayfaya geçişi 6 kat zorlaştırıyor.
Tasarladığınız arayüzlerde yaygın masaüstü ve mobil cihaz kullanım alışkanlıklarını baz alarak ilerlemek yerinde olur. İnsanlar bir butonu başka bir yere koyduğunuzda elbette onu bulabilir. İşlevselliğin yerine gelmesi olarak bu durumu savunmak isteyebilirsiniz. Ancak kullanıcı vakit kaybettiğini hissettiğinde bu sizin puan hanenize koca bir eksi olarak yansıyacaktır. Bu eksilerin artması ile beraber insanların bir daha sitenize uğramayacaklarından emin olabilirsiniz.
Dikkatleri toplayın
Web sitesinde ya da bir uygulamada dikkatleri belirli yerlere çekmek, bir amaca ulaşmak istersiniz. Bu amaç kimi zaman site üzerinden satış yapmak; kimi zaman da markayı kitlelere en iyi şekilde tanıtmaktır. Bu temel amaç dışında hemen her şey kullanıcıya yol gösteren patikalar ya da büyük resme ulaşılmasını sağlayan yol haritalarıdır.
İster bir web sitesi ister bir mobil uygulama, CRM, poster ya da e-bülten tasarımından bahsediyor olalım hiç fark etmez; metin ile beraber görsel kullanıyorsanız, görsellerin duruş açılarını ve işaret ettikleri yerleri dikkatle seçmelisiniz.
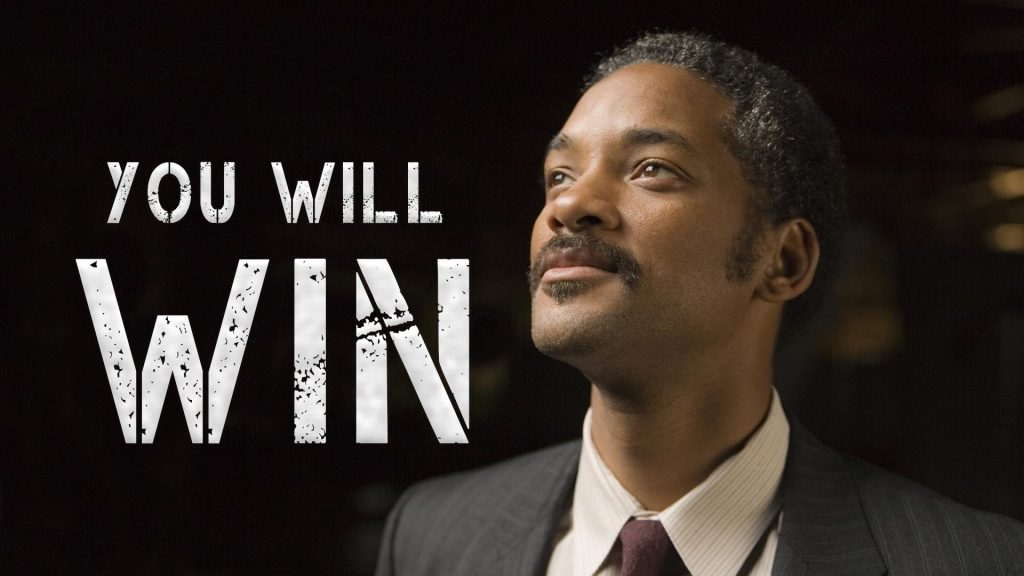
Kullandığınız görselde insan varsa, bakışların odaklandığı alana görülmesini istediğiniz şeyi yerleştirebilirsiniz. İnsan görseli kullanmıyorsanız da dikkat çekmek istediğiniz yeri işaret eden bir belirteç aynı görevi üstlenebilir. Görseller estetik açısından önemli unsurlardır ancak bu onlardan farklı şekilde faydalanamayacağımız anlamına gelmemeli.
Seçenekleri Azaltın
Psikolog Barry Schwartz, ‘’The Paradox of Choice’’ adlı kitabında, insanlara çok sayıda seçenek sunulmasının beklenmeyen sonuçlara yol açabileceğini belirtiyor.
Web sitenizde sahip olduğunuz, teşhir etmek istediğiniz her şeyi sergilemek isteyebilirsiniz. Neticede sitelerin ya da uygulamaların temel amacı da bunları dijital bir ortamda kitlelerin erişimine açmak. Ancak bu noktada önceliklerinizi belirlemek faydalı olacaktır. Tüm ürünler, tüm hizmetler, tüm sertifikalar ile bir anda kullanıcının karşısına çıkarırsanız algısı dağılan kullanıcı belki de hiçbir mesajı özümseyemeden siteyi terk edecektir.
Kullanıcılarınıza sunduğunuz seçenekleri kısıtlayarak, almalarını istediğiniz aksiyonlara doğru onları yönlendirebilirsiniz. Bunu yalnızca dijital ortamda değil perakende mantığının işlediği her yerde görebiliriz. Kitap mağazalarına girdiğimizde nasıl yeni çıkanlar, en çok satın alınanlar, kategorilere göre birbirinden ayrılan seçenekler görebiliyorsak; web sitesinde de bu türden bir segmentasyon (aslında kullanıcının seçici algısına baz alarak seçenekleri onun için kısıtlama) işe yarayacaktır.

Her Defasında Bir Sayfa Bir Amaç Bir Kurgu!
İletişimde başarıyı sağlayan şey verilmek istenen mesajın tam olarak alıcıya iletilmesi ile başlar. Mesajınızın kalitesi ancak bu aşamadan sonra tartışılabilir. Alıcı ile mesajın kaynağı arasında duran her şeyi bir engel olarak düşünürsek, çok fazla unsurdan oluşan bir sayfayı ziyaret eden kullanıcı almak istediği şeye erişene kadar birçok engeli atlamak zorunda kalacaktır.
Bir mobil uygulamanın ya da web sitesinin tasarımı bu yüzden önemlidir. En az şey kullanarak mesajı alıcıya iletebilmek; bunu yaparken de estetik öğelerden faydalanarak hem göze hem zihne hitap edebilmek gerekir. İşlevsellik dahi tasarımdan ayrı düşünülemez. Yazdığınız programın işlevselliğini yerine getirirken bile bazı ekmek kırıntıları bırakmış olursunuz. Kullanıcı bunları takip edebiliyor ve onlarla kolay bir şekilde etkileşime girebiliyorsa doğru bir iş yaptığınızı söyleyebiliriz.

Pratik Bir Site Haritası Oluşturun
Pratik bir navigasyonu olmayan bir web sitesinde bir şey aramak, pusula olmadan okyanusta dolaşmak ile aynı şey olsa gerek. Site haritası kullanıcı deneyiminin anahtarıdır. Basit ve kullanışlı bir site haritası ziyaretçilere web sitesinin nasıl kullanacaklarını ve vakit kaybetmeden aradıkları içeriğe nasıl ulaşacaklarını gösterir. Ziyaretçi profiliniz ne olursa olsun zaman herkes için çok değerli! UX açısından iyi bir web sitesinde, ziyaretçiler site içerisinde kaybolmadan gezinebilir ve içerikle rahatça etkileşime girebilir.
Diğer Öneriler İçin Pratik Bir Liste
- Amaçların belirlendiği, kullanıcı personasının tanımlandığı ve kurumsal kimlik ögelerini içinde barındıran bir brief, projenin sağlıklı bir biçimde yürütülmesi için oldukça önemlidir.
- Web sitenize çoklu sütun kullanmaktan kaçının. Eğer bir haber sitesi değilseniz ziyaretçinin ilgisini dağıtmamak adına tekli blok kullanın. Böylece algıyı toplayabilir ve istediğiniz bir kısma yönlendirebilirsiniz.
- Sitede yer alan metinlerin okunabilmesi için kontrastın doğru ayarlanması gerekir. Çoğu zaman beyaz bir arka plan kullanmak iyi bir fikir olabilir. Dengeli oranda beyaz alan kullanmak okunma ve akış kolaylığı sağlayacaktır.
- Eyleme Çağrı ifadelerinizde oldukça basit ama nazik ifadeler kullanın. Bu alanlarda kullandığınız butonları öne çıkaracak kontrastı sağlayın.
- Call to action için bir ödül vaat etmek çoğu zaman olumlu sonuç verir.
- Aynı amaca hizmet eden, aynı bağlantıya giden farklı yönlendirmeler yapmaktan kaçının.
- Web sitenizde ya da uygulamanızda kullandığınız içeriklerde kendinizden mümkün olduğu kadar az bahsedin. Unutmayın, kaliteli içerik bilgi veren, tüketilen ve paylaşılabilen bir mahiyete sahip olmalıdır. Siz işinizi yapın, bırakın sizi başkaları anlatsın!
- Ürün ya da hizmetleriniz arasından bazılarını öne çıkarmaktan çekinmeyin. Eşit bir yönlendirme yaptığınızda insanlar da karar vermekte zorlanacaktır. Bunun için en çok tercih edilen, en popüler gibi ifadeler kullanabilirsiniz.
- Hedef kitlenize uygun hareket edin. İçerik ve tasarımda bunu göz önünde bulundurun. Yazılım ve kullanıcı arayüzlerinde ise hedef kitle fark etmeksizin basitliğe önem verin.
- Lead toplamak üzere geliştirdiğiniz kurgularda insanları sorgular nitelikte uzun ve karmaşık formlar kullanmaktan kaçının. Kolay anlaşılan ve yalnızca yanıtı gerekli bilgileri isteyin. Hatta bunları bir arada yapmak yerine birkaç aşamaya bölebilir ve daha küçük partiler halinde talep edebilirsiniz.
- Sitenin belirli yerlerine gizlenmiş menüler, butonlar yerine okuması ve etkileşime girmesi kolay yapıları tercih edin. Sitede kullanılan herhangi bir yapı gizli durumda ise düz bir mantık ile kullanılmasına gerek yoktur. Kaldırın gitsin!
- Metinlerin içinde fazla link vermekten çekinin. Bunlar için butonlar ve kullanıcının daha alışkın olduğu eyleme çağrı ifadelerini tercih edin.
- Sitenizde birden fazla font kullanmaktan kaçının. Başlıklar, alt başlıklar, içerik ve eyleme çağrı ifadeleri için fontun büyüklüğünü ve kalınlığını ayarlayın. Belirlediğiniz bu standardı sitenin tüm sayfalarında kullanın.
“Tasarlamak, basitçe/sadece bir araya getirmek, sıralamak ve hatta düzenlemekten çok daha fazlası; anlam ve değer katmak, aydınlatmak, sadeleştirmek, açıklamak, değiştirmek, yüceltmek, abartmak, ikna etmek ve belki de eğlendirmektir.”
— Paul Rand
“Yazmak, geleceği görmektir.” Paul Valéry